4.3. Admin UI Routes
In this chapter, you’ll learn how to create a UI route in the admin dashboard.
What is a UI Route?#
The Medusa Admin dashboard is customizable, allowing you to add new pages, called UI routes. You create a UI route as a React component showing custom content that allow admin users to perform custom actions.
For example, you can add a new page to show and manage product reviews, which aren't available natively in Medusa.
How to Create a UI Route?#
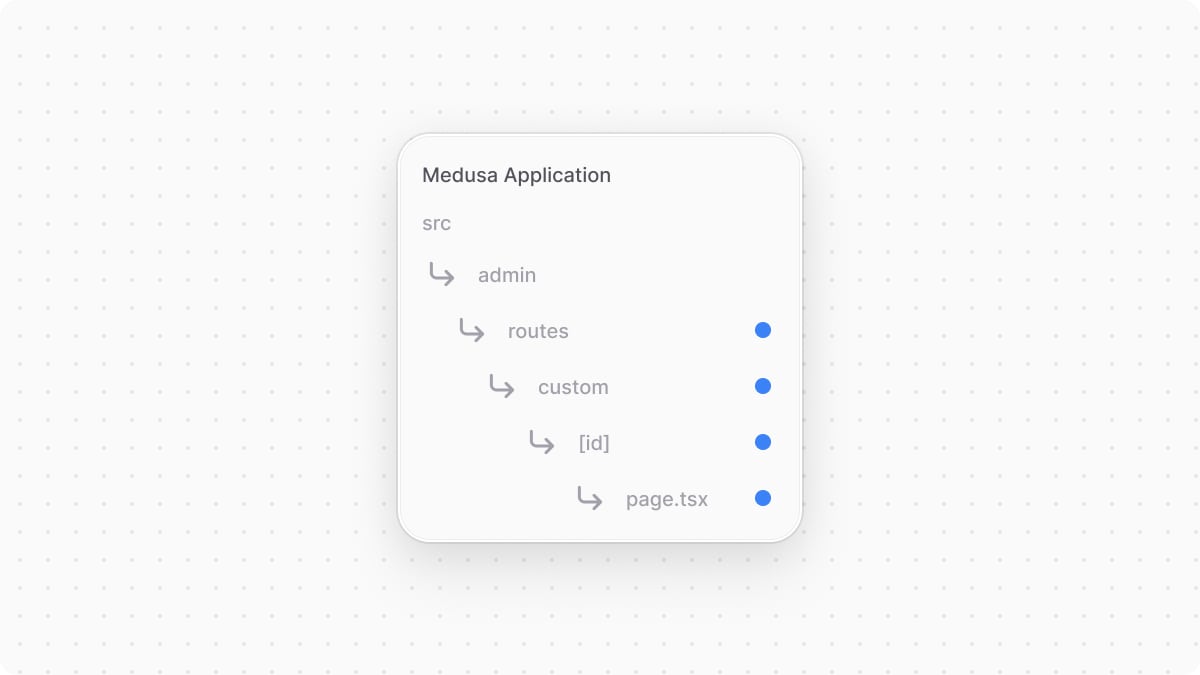
You create a UI route in a page.tsx file under a sub-directory of src/admin/routes directory. The file's path relative to src/admin/routes determines its path in the dashboard. The file’s default export must be the UI route’s React component.
For example, create the file src/admin/routes/custom/page.tsx with the following content:

1import { Container, Heading } from "@medusajs/ui"2 3const CustomPage = () => {4 return (5 <Container className="divide-y p-0">6 <div className="flex items-center justify-between px-6 py-4">7 <Heading level="h2">This is my custom route</Heading>8 </div>9 </Container>10 )11}12 13export default CustomPage
You add a new route at http://localhost:9000/app/custom. The CustomPage component holds the page's content, which currently only shows a heading.
In the route, you use Medusa UI, a package that Medusa maintains to allow you to customize the dashboard with the same components used to build it.
Test the UI Route#
To test the UI route, start the Medusa application:
Then, after logging into the admin dashboard, open the page http://localhost:9000/app/custom to see your custom page.
Show UI Route in the Sidebar#
To add a sidebar item for your custom UI route, export a configuration object in the UI route's file:
1import { defineRouteConfig } from "@medusajs/admin-sdk"2import { ChatBubbleLeftRight } from "@medusajs/icons"3import { Container, Heading } from "@medusajs/ui"4 5const CustomPage = () => {6 return (7 <Container className="divide-y p-0">8 <div className="flex items-center justify-between px-6 py-4">9 <Heading level="h2">This is my custom route</Heading>10 </div>11 </Container>12 )13}14 15export const config = defineRouteConfig({16 label: "Custom Route",17 icon: ChatBubbleLeftRight,18})19 20export default CustomPage
The configuration object is created using defineRouteConfig from the Medusa Framework. It accepts the following properties:
label: the sidebar item’s label.icon: an optional React component used as an icon in the sidebar.
The above example adds a new sidebar item with the label Custom Route and an icon from the Medusa UI Icons package.
Nested UI Routes#
Consider that along the UI route above at src/admin/routes/custom/page.tsx you create a nested UI route at src/admin/routes/custom/nested/page.tsx that also exports route configurations:

1import { defineRouteConfig } from "@medusajs/admin-sdk"2import { Container, Heading } from "@medusajs/ui"3 4const NestedCustomPage = () => {5 return (6 <Container className="divide-y p-0">7 <div className="flex items-center justify-between px-6 py-4">8 <Heading level="h2">This is my nested custom route</Heading>9 </div>10 </Container>11 )12}13 14export const config = defineRouteConfig({15 label: "Nested Route",16})17 18export default NestedCustomPage
This UI route is shown in the sidebar as an item nested in the parent "Custom Route" item. Nested items are only shown when the parent sidebar items (in this case, "Custom Route") are clicked.
Caveats
Some caveats for nested UI routes in the sidebar:
- Nested dynamic UI routes, such as one created at
src/admin/routes/custom/[id]/page.tsxaren't added to the sidebar as it's not possible to link to a dynamic route. If the dynamic route exports route configurations, a warning is logged in the browser's console. - Nested routes in setting pages aren't shown in the sidebar to follow the admin's design conventions.
- The
iconconfiguration is ignored for the sidebar item of nested UI route to follow the admin's design conventions.
Route Under Existing Admin Route#
You can add a custom UI route under an existing route. For example, you can add a route under the orders route:
1import { defineRouteConfig } from "@medusajs/admin-sdk"2import { Container, Heading } from "@medusajs/ui"3 4const NestedOrdersPage = () => {5 return (6 <Container className="divide-y p-0">7 <div className="flex items-center justify-between px-6 py-4">8 <Heading level="h1">Nested Orders Page</Heading>9 </div>10 </Container>11 )12}13 14export const config = defineRouteConfig({15 label: "Nested Orders",16 nested: "/orders",17})18 19export default NestedOrdersPage
The nested property passed to defineRouteConfig specifies which route this custom route is nested under. This route will now show in the sidebar under the existing "Orders" sidebar item.
Create Settings Page#
To create a page under the settings section of the admin dashboard, create a UI route under the path src/admin/routes/settings.
For example, create a UI route at src/admin/routes/settings/custom/page.tsx:

1import { defineRouteConfig } from "@medusajs/admin-sdk"2import { Container, Heading } from "@medusajs/ui"3 4const CustomSettingPage = () => {5 return (6 <Container className="divide-y p-0">7 <div className="flex items-center justify-between px-6 py-4">8 <Heading level="h1">Custom Setting Page</Heading>9 </div>10 </Container>11 )12}13 14export const config = defineRouteConfig({15 label: "Custom",16})17 18export default CustomSettingPage
This adds a page under the path /app/settings/custom. An item is also added to the settings sidebar with the label Custom.
Path Parameters#
A UI route can accept path parameters if the name of any of the directories in its path is of the format [param].
For example, create the file src/admin/routes/custom/[id]/page.tsx with the following content:

1import { useParams } from "react-router-dom"2import { Container, Heading } from "@medusajs/ui"3 4const CustomPage = () => {5 const { id } = useParams()6 7 return (8 <Container className="divide-y p-0">9 <div className="flex items-center justify-between px-6 py-4">10 <Heading level="h1">Passed ID: {id}</Heading>11 </div>12 </Container>13 )14}15 16export default CustomPage
You access the passed parameter using react-router-dom's useParams hook.
If you run the Medusa application and go to localhost:9000/app/custom/123, you'll see 123 printed in the page.
Admin Components List#
To build admin customizations that match the Medusa Admin's designs and layouts, refer to this guide to find common components.
More Routes Customizations#
For more customizations related to routes, refer to the Routing Customizations chapter.